广东省高等教育自学考试《网页设计与制作》课程考试大纲
(课程代码:13167)
目录
Ⅰ 课程性质与课程目标
Ⅱ 考核目标
Ⅲ 课程内容与考核要求
Ⅳ 关于大纲的说明与考核实施要求
附录 题型举例
Ⅰ 课程性质与课程目标
一、课程性质和特点
“网页设计与制作”是高等教育自学考试数字媒体艺术设计(专科)专业考试计划中的一门专业基础课。 本课程以科学技术和人文艺术基本素养能力交叉融合培养出发,讲授标准的网页设计基本知识和基本技能。涵 盖网页设计和基础知识、HTML 5和CSS 3技术、DIV+CSS网页布局技术等内容。通过本课程的学习,使学生掌 握构建网站的基本知识、基本流程,能够熟练应用网页布局、文本、图像、音频、视频、网页链接、列表与表 格、表单、CSS样式等技术设计、制作网页与维护更新。
二、课程目标 “网页设计与制作”是一门实践性很强的课程。本课程的主要目的是使考生通过自学、上机实践等方式掌握应 用HTML制作网页,以及应用CSS控制、美化网页的技术,并能独立完成完整美观的网页。 通过本课程的学习,考生应达到以下目标:
1.了解网页的基本概念、创建网页的基本流程。
2.熟练掌握文本、图像、音频、视频、超链接等元素在网页中的应用。
3.熟练掌握列表、表格在网页中的应用。
4.掌握表单的应用。
5.熟练掌握CSS样式的应用。
6.熟练掌握网页布局方法及技巧。
三、与相关课程的联系与区别
学习本课程需要有一定的计算机基础和网络基础知识,因此本课程以“计算机应用基础”、“数字媒体基础” 等课程为先导课。 四、课程的重点和难点 本课程的重点是网页制作相关内容,包括文本、段落、图像 、音频、视频、超链接、列表、表格、表单等构成 元素在网页中的应用。 本课程的难点是对网页的控制和美化,包括文本样式、列表属性、背景、布局与定位,以及网页布局。
Ⅱ 考核目标
本大纲是“网页设计与制作”课程的个人自学、社会助学和考试命题的依据,本课程的考试范围以本考试大纲 所限定的内容为准。
本大纲在考核目标中,按照识记、领会、应用三个层次规定其应达到的能力层次要求。三个能力层次是递进关 系,各能力层次的含义是:
识记:要求考生能够识别和记忆“网页设计与制作”课程中有关知识点的概念性内容(如教材中给出的基本定 义、语法格式、步骤方法、限定规则和特点等),并能够根据考核的不同要求,做出正确的表述、选择和判 断。 领会:要求考生在识记的基础上,能够领悟各知识点的内涵和外延,熟悉各知识点之间的区别与联系,能够根 据相关知识点的特性来解决不同的问题;并能够进行简单的分析。
应用:要求考生综合运用HTML和CSS多个知识点,通过“内容”与“样式”分离的方式设计网页,并通过DIV +CSS的布局方式实现较复杂的功能模块相对完整的网页。
Ⅲ 课程内容与考核要求
第一章 网页基础知识
一、学习目的与要求
1.了解网站、网页和HTML的基本概念;
2.了解HTTP、FTP、IP地址、域名和URL等基本概念;
3.能够安装并使用浏览器查看网页;
4.了解从媒体内容和布局元素两个角度出发,网页所包含的基本元素;
5.了解网页开发所使用的基本技术和工具。
二、课程内容
1.1 HTML简介
1.2 HTML的基本概念
1.3 HTML文件类型
1.4 HTML5概述
1.5 HTML编辑器介绍
1.6 基本元素介绍
1.7 HTML5语义化结构性元素
1.8 HTML的有关约定
1.9 代码规范
三、考核知识点与考核要求
(一)HTML简介
识记:HTML基本概念;HTML发展历程。
(二)HTML的基本概念
识记:HTML;HTTP;浏览器。
(三)HTML文件类型
识记:标记符;头部标记符;正文标记符;文档标题。
领会:HTML文档的完整结构。
应用:应用HTML基本结构编写简单网页。
(四)HTML5概述
识记:HTML5的新功能;HTML5的新特性。
领会:HTML5的新增属性。
(五)HTML编辑器介绍
识记:常用编辑器。
领会:各编辑器之间的异同及优势。
应用:应用网页基本元素编写简单网页。
(六)基本元素介绍
识记:页面信息元素;段落元素;换行元素。
领会:标题元素;文字修饰元素;原样显示元素;分割线元素。
应用:分别应用不同的工具编辑网页进行比较,选择合适的工具。
(七)HTML5语义化结构性元素
识记:语义指示符;新增的主体结构元素;新增的非主体结构元素。
(八)HTML的有关约定
识记:文件扩展名;代码书写规范;标记规则。
(九)代码规范
识记:代码规范。
四、本章重点、难点
本章的重点:HTML及其与网页的关系。
本章的难点:网页开发所使用的基本技术和工具。
第二章 超链接及HTML 5媒体元素
一、学习目的与要求
1.理解路径的概念;
2.掌握基本超链接的创建;
3.掌握同文件锚点链接创建及跨文件的锚点链接创建;
4.掌握网页中图片创建、以及图片超链接、热点实现;
5.掌握网页中音频文件、视频文件创建;
6.掌握网页中其他常用标签的使用。
二、课程内容
2.1 超链接元素
2.2 锚点链接
2.3 图片元素
2.4 HTML 5的视频
2.5 HTML 5的音频
2.6 其他常用元素
2.7 小型案例实训
三、考核知识点与考核要求
(一)超链接元素
识记:绝对路径;相对路径;根路径。
领会:相对路径相比绝对路径的优势。
(二)锚点链接
识记:锚点链接的概念。
应用:在同一页面中使用锚点链接;在不同页面中使用锚点链接。
(三)图片元素
识记:图片标签。
应用:网页中插入图片,并在图片的指定区域设置热点。
(四)HTML 5的视频
识记:视频标签。
应用:在网页中插入视频。
(五)HTML 5音频
识记:音频标签。
应用:在网页中插入音频。
(六)其他常用元素
识记:内嵌元素;块级元素。
领会:div与span标记的区别;上标与下标。
应用:在网页中设置滚动文字效果。
(七)小型案例实训
应用:编写代码实现锚点链接和网页间的超链接。
四、本章重点、难点
本章的重点:超链接;HTML 5图片、音频、视频的应用。
本章的难点:相对路径与绝对路径。
第三章 列表
一、学习目的与要求
1.掌握创建无序列表标签;
2.掌握创建有序列表标签;
3.了解定义列表的创建;
4.掌握嵌套列表的创建。
二、课程内容
3.1 无序列表
3.2 有序列表
3.3 定义列表
3.4 列表的嵌套
3.5 小型案例实训
三、考核知识点与考核要求
(一)无序列表
识记:无序列表标签。
领会:type属性。
应用:在网页中创建无序列表。
(二)有序列表
识记:有序列表标签。
领会:有序列表的项目类型。
应用:在网页中创建有序列表,并设置起始值。
(三)定义列表
识记:定义列表标签。
(四)列表的嵌套
识记:嵌套列表语法格式。
应用:在网页中创建嵌套列表。
(五)小型案例实训
应用:应用嵌套列表实现二级导航菜单。
四、本章重点、难点
本章的重点:无序列表;有序列表。
本章的难点:嵌套列表。
第四章 表格与框架
一、学习目的与要求
1.掌握基本表格的创建;
2.掌握表格常见属性的使用;
3.掌握合并行表格的创建;
4.掌握合并列表格的创建;
5.了解框架表格。
二、课程内容
4.1 表格的组成
4.2 表格的属性
4.3 表格的行属性
4.4 表格的单元格设置
4.5 框架结构
4.6 小型案例实训
三、考核知识点与考核要求
(一)表格的组成
识记:表格标记;行标记;列标记;表头标记;表格标题。
应用:在网页中创建一个带有标题的规则表格。
(二)表格的属性
识记:表格的宽度;表格的高度;表格的对齐方式。
领会:表格边框宽度、颜色;表格的背景颜色。
应用:在网页中添加表格,并设置表格宽、高、边框属性。
(三)表格的行属性
识记:行的高度;行的水平对齐方式;行的边框颜色;行的背景颜色。
(四)表格的单元格设置
领会:单元格的的水平跨度;单元格的垂直跨度;单元格的对齐方式。
应用:在表格中实现合并行设置。
(五)框架结构
识记:框架的基本结构。
(六)小型案例实训
应用:应用表格实现个人简历页面。
四、本章重点、难点
本章的重点:表格的创建以及设计各种样式的表格。
本章的难点:使用表格进行数据布局。
第五章 HTML表单
一、学习目的与要求
1.了解表单定义和用法;
2.掌握常用基本表单控件;
3.掌握新增表单控件;
4.掌握常用的表单控件属性;
5.能够设计常见的各种表单。
二、课程内容
5.1表单标签form
5.2 input标签-文本框、密码框
5.3 input标签-单选按钮与复选框
5.4 input标签-按钮
5.5 input标签-图像域、隐藏域以及文件域
5.6 列表、文本区
5.7 新的HTML5输入控件属性
5.8 HTML5新增的input元素
5.9 小型案例实训
三、考核知识点与考核要求
(一)表单标签form
识记:表单标签;表单名称name。
领会:处理动画action属性;表单提交方法methond;编码方式enctype。
应用:在网页中创建表单元素。
(二)基本表单控件(此处对应5.2节、5.3节、5.4节、5.5节、5.6节)
识记: input标记;多行文本框textarea;单选按钮radio;复选框checkbox;按钮。
领会:选择列表select/option/datalist;图像域;隐藏域;文件域。
应用:在网页中添加包含文本框、单选按钮、复选框、列表/菜单,以及按钮的表单。
(三)新增的HTML5表单控件(此处对应5.7节、5.8节)
识记:url类型;email类型;日期和时间;数字类型。
领会:color类型;search类型;tel类型。
(四)小型案例实训
应用:应用表单元素创建用户信息调查表。
四、本章重点、难点
本章的重点:表单控件属性的灵活运用。
本章的难点:常见表单的设计。
第六章 层叠样式表
一、学习目的与要求
1.了解CSS的发展及其特点;
2.掌握CSS的语法规则;
3.了解CSS的属性;
4.掌握在网页中使用CSS的常用方法;
5.掌握CSS中的选择器。
二、课程内容
6.1 层叠样式表(CSS)简介
6.2 CSS的语法
6.3 CSS属性值中的单位
6.4 常用CSS属性介绍
6.5 小型案例实训
三、考核知识点与考核要求
(一)层叠样式表(CSS)简介
识记:CSS概念。
领会:CSS的优势
(二)CSS的语法
识记:语法规则;选择器分类。
领会:样式引用方式;选择器的命名规则。
应用:使用内部样式表和链入外部样式表控制页面样式。
(三)CSS属性值中的单位
识记:相对单位;绝对单位
(四)常用CSS属性介绍
识记:字体属性;背景属性。
领会:区块属性;边框属性;列表属性;方框属性。
应用:创建图文混排网页。
(五)小型案例实训
应用:CSS样式在文件内部的应用、CSS样式的内嵌的应用以及CSS样式写在外部文件的应用。
四、本章重点、难点
本章的重点:CSS对文本样式的灵活设置。
本章的难点:综合运用背景和前景来进行页面基本色调设计。
第七章 CSS属性案例应用-运用CSS创建导航
一、学习目的与要求
1.掌握使用CSS+UL创建导航;
2.掌握使用CSS属性实现导航创建;
3.掌握常用CSS属性的使用。
二、课程内容
7.1 使用CSS+UL创建横向导航
7.2 纵向导航
7.3 下拉及弹出式菜单
7.4 小型案例实训
三、考核知识点与考核要求
(一)使用CSS+UL创建横向导航
应用:横向导航的实现。
(二)纵向导航
应用:使用Hn+CSS实现纵向导航。
(三)下拉及弹出式菜单
应用:使用JavaScript实现下拉菜单效果。
(四)小型案例实训
应用:使用列表实现纵向导航。
四、本章重点、难点
本章的重点:横向导航创建、纵向导航创建。
本章的难点:带下拉菜单导航创建。
第八章 利用CSS+DIV进行网页布局
一、学习目的与要求
1.理解网页布局思想;
2.理解DIV+CSS布局的方法和过程;
3.掌握CSS制作各种样式链接菜单的方法;
4.理解网页的版心和布局流程;
5.能够制作单列、两列、三列、通栏等各种布局版式的网页,并能在这些基础上布局出其他复杂版式;
6.能够使用CSS样式设置分块的位置和细节。
二、课程内容
8.1 网页布局概述
8.2 认识DIV
8.3 网页布局原则
8.4 常见的网页布局技术分析
8.5 绝对定位与相对定位
8.6 小型案例实训
三、考核知识点与考核要求
(一)网页布局概述
识记:网页布局概念。
领会:网页布局在网页设计中的作用。
(二)认识DIV
识记:DIV标签;DIV+CSS布局。
领会:DIV+CSS分块方法。
(三)网页布局原则
识记:页面尺寸选择;保持一致的风格;导航栏。
(四)常见的网页布局技术分析
识记:版心和布局流程。
领会:单列布局;两列布局;三列布局;通栏布局。
应用:设计并创建个人博客主页和右侧浮动网页。
(五)绝对定位与相对定位
领会:绝对定位与相对定位的区别。
(六)小型案例实训
应用:实现博客网页布局框架。
四、本章重点、难点
本章的重点:掌握布局思想、掌握DIV+CSS布局的方法
本章的难点:灵活运用布局方法完成各种版面的布局
第九章 网页布局实例
一、学习目的与要求
1.掌握个人博客主页和右侧浮动案例的设计方法;
2.掌握复杂网页版面设计。
二、课程内容
9.1 网页布局实例-个人博客主页
9.2 网页布局实例-右侧浮动案例
9.3 小型案例实训
三、考核知识点与考核要求
(一)网页布局实例-个人博客主页
应用:实现个人博客主页。
(二)网页布局实例-右侧浮动案例
应用:实现网页右侧浮动页面。
(三)小型案例实训
应用:制作一个网页轮播图静态效果。
四、本章重点、难点
本章的重点:个人博客主页设计。
本章的难点:右侧浮动案例设计。
第十章 过滤、变形和动画
一、学习目的与要求
1.掌握CSS 3过滤属性的应用;
2.掌握CSS的2D变形应用;
3.掌握CSS的3D变形应用;
4.掌握CSS 3中的动画应用;
二、课程内容
10.1 过滤
10.2 2D变形
10.3 3D变形
10.4 CSS 3动画使用
10.5 小型案例实训
三、考核知识点与考核要求
(一)过滤
识记:过滤属性:transition-property、transition-duration、transition-timing-function、transition-dela y。
应用:通过transition-property属性修改背景色。
(二)2D变形
应用:在横向导航中实现2D移位、倾斜、旋转、缩放效果。
(三)3D变形
应用:在图片上应用3D位移、旋转、缩放效果。
(四)CSS 3动画使用
应用:使用@keyframes声明动画、使用animation属性调用已声明的动画。
(五)小型案例实训 应用:使用2D变形属性制作照片墙效果。
四、本章重点、难点
本章的重点:过滤属性;2D移位、缩放、倾斜、旋转的创建。
本章的难点:3D移位、缩放、旋转的创建;CSS3动画属性。
第十一章 实战开发——电子产品购物网站首页实现
一、学习目的与要求
1.掌握如何综合应用HTML 5与CSS 3开发网页布局设置;
2.掌握如何综合应用HTML 5与CSS 3开发Web网站首页。
二、课程内容
11.1 网页top区
11.2 网页导航菜单(menu)区
11.3 主要内容(main)区
11.4 底端(footer)区
三、考核知识点与考核要求
(一)实现购物网站首页(此处对应11.2节、11.3节、11.4节、11.5节)
应用:实现购物网站首页。
四、本章重点、难点
本章的重点:网页布局
本章的难点:DIV+CSS布局实现
Ⅳ 关于大纲的说明与考核实施要求
一、自学考试大纲的目的和作用
“网页设计与制作”课程自学考试大纲是根据数字媒体艺术设计(专科)等专业自学考试计划的要求,结合自 学考试的特点而确定。其目的是对个人自学、社会助学和课程考试命题进行指导和规定。课程自学考试大纲明确了课程学习的内容以及深广度,规定了课程自学考试的范围和标准。因此,它是编写自 学考试教材和辅导书的依据,是社会助学组织进行自学辅导的依据,是自学者学习教材、掌握课程内容知识范 围和程度的依据,也是进行自学考试命题的依据。
二、课程自学考试大纲与教材的关系
课程自学考试大纲是进行学习和考核的依据,教材给出了学习掌握课程知识的基本内容与范围,教材的内容还 包括大纲所规定的课程知识的扩展与发挥。课程内容在教材中可以体现一定的深度或难度,但在大纲中对考核 的要求一定要适当。 大纲与教材所体现的课程内容基本一致;大纲里面的课程内容和考核知识点,教材里一般也要有。反过来教材 里有的内容,大纲里就不一定体现。
三、关于教材
《HTML 5+CSS 3网页设计教程》,张星云、彭进香、邢国波编著,清华大学出版社,2021年版。 本教材的“第1章的第2节、第9章的第3节、第10章的第2节及第11章的第1节”内容,考生可根据个人能力与 兴趣自学,不纳入考核范围。
四、关于自学要求和自学方法的指导
本大纲的课程基本要求是依据专业考试计划和专业培养目标而确定的。课程基本要求还明确了课程的基本内 容,以及对基本内容掌握的程度。基本要求中的知识点构成了课程内容的主体部分。因此,课程基本内容掌握 程度、课程考核知识点是高等教育自学考试考核的主要内容。 为有效地指导个人自学和社会助学,本大纲已指明了课程的重点和难点,在章节的基本要求中一般也指明了章 节内容的重点和难点。 本课程共5学分,其中实践1学分。由于成人学习的个性化特点,建议业余自学时间不低于80个学时。 建议学习本课程时注意以下几点:
1.在学习本课程教材之前,应先仔细阅读本大纲,了解本课程的性质和特点,熟知本课程的基本要求,在学习 本课程时,能紧紧围绕本课程的基本要求。
2.在自学每一章的教材之前,先阅读本大纲中对应章节的学习目的与要求、考核知识点与考核要求,以使在自 学时做到心中有数。
3.把学习基本理论、基本知识与分析、解决实际问题结合起来。首先,要弄懂基本理论、基本原理、基本知识 和基本方法;其次,要学习运用这些知识联系实际解决有关实际问题。重点是要深刻领会教材内容,将知识转 化为能力,提高运用知识分析问题和解决问题的能力。
4.学习网页设计与制作的目的是用HTML和CSS设计制作实用美观的网页,上机实践是学习网页设计最有效的途 径,因此,要求考生加强上机实践,提升HTML编码能力。 5.在平时浏览网页时也需多注意观察一些成熟网站的网页布局特点,以及网页元素的应用,并在实践练习中借 鉴学习。
五、对社会助学的要求
对担任本课程自学助学的任课教师和自学助学单位提出以下几条基本要求。
1.熟知本课程考试大纲的各项要求,熟悉各章节的考核知识点。
2.辅导教学以大纲为依据,不要随意删减内容,以免偏离大纲。
3.辅导还要注意突出重点,要帮助学生对课程内容建立一个整体的概念。
4.助学者在辅导时应帮助自学者梳理重点内容和一般内容之间的关系,在他们全面掌握全部考试内容的基础 上,深入HTML语法规则、HTML标记及其属性、CSS语法、CSS属性、网页布局等重点内容,注意本课程内 容、样式、布局等内容的系统性。
5.辅导要为考生提供足够多的上机实践机会,注意培养学生的上机操作能力,让学生能够通过上机实践进一步 掌握相关知识。
六、对考核内容的说明
1. 本课程要求考生学习和掌握的知识点内容都作为考核的内容。课程中各章的内容均由若干知识点组成,在自 学考试中成为考核知识点。因此,课程自学考试大纲中所规定的考试内容是以分解为考核知识点的方式给出 的。由于各知识点在课程中的地位、作用以及知识自身的特点不同,自学考试将对各知识点分别按三个认知层 次确定其考核要求。
2. 在考试之日起6个月前,由全国人民代表大会和国务院颁布或修订的法律、法规都将列入相应课程的考试范 围。凡大纲、教材内容与现行法律、法规不符的,应以现行法律法规为准。命题时也会对我国经济建设和科技 文化发展的重大方针政策的变化予以体现。
七、关于考试命题的若干规定
1.本课程考试采用闭卷笔试方式考核,考试时间150分钟,满分100分,60分及格。考试时只允许携带笔、橡皮 和尺,答卷必须使用蓝色或黑色钢笔或签字笔书写。
2.本大纲各章所规定的基本要求、知识点及知识点下的知识细目,都属于考核的内容。考试命题既要覆盖到 章,又要避免面面俱到。要注意突出课程的重点、章节重点,加大重点内容的覆盖度。
3.不应命制超出大纲中考核知识点范围的题目,考核目标不得高于大纲中所规定的相应的最高能力层次要求。 命题应着重考核自学者对基本概念、基本知识和基本理论是否了解或掌握,对基本方法是否会用或熟练。不应 命制与基本要求不符的偏题或怪题。
4.本课程在试卷中对不同能力层次要求的分数比例大致为:识记占30%,领会占30%,应用占40%。
5.要合理安排试题的难易程度,试题的难度可分为:易、较易、较难和难四个等级。每份试卷中不同难度试题 的分数比例一般为:易占20%、较易占30%、较难占30%,难占20%。 必须注意试题的难易程度与能力层次有一定的联系,但两者不是等同的概念,在各个能力层次都有不同难度的 试题。
6.各种题型的具体样式参见本大纲附录。
附录 题型举例
一、单项选择题(在每小题后的4个备选项中只有一个是符合题目要求的,请将其选出并填写在题后的括号内)
下面关于路径的描述错误的是【 】
A.相对路径指相对于当前文件的路径
B.绝对路径是指从磁盘根目录开始的路径
C.绝对路径可移植性差,不便于发布网站
D.相对路径可移植性差,不便于发布网站
二、简答题
1.网页制作常用的技术有哪些?分别有什么作用?
三、论述题
1.试述表格thead、tfoot以及tbody元素的作用。
四、实践题
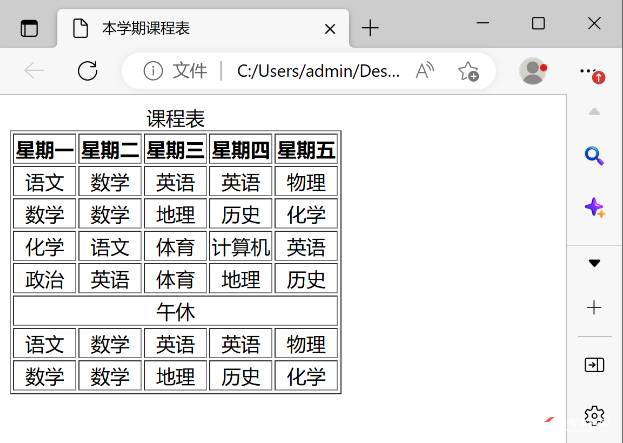
1.按要求编写HTML程序,实现下图所示功能。
要求:
(1)网页标题为“本学期课程表”;
(2)表格标题为“课程表”;
(3)表格边框线宽度为1,单元格中内容水平居中对齐;
(4)表格中“星期一”、“星期二”…“星期五”是表格的标题行;
(5)“午休”所在单元格合并5个水平单元格;
(6)其他信息如下图所示。

广东自考《网页设计与制作》课程考试大纲(13167)的内容就介绍到这里,如果同学们对于广东自考相关问题还有疑问,可以添加老师咨询~致尚升本www.zssbjy.com 聚焦于成人学历提升培训(高职高考专插本、高考复读等),秉承“做好课程做好老师、做好服务”的价值主张,通过科学的管理、雄厚的师资力量、别具一格的教学特色,先后帮助了一批又一批学子圆梦大学。